Kotisivukoulu
Bannerit - kotisivusi mainospaikkaKeskiviikko 5.1.2011 - Heikki Tirkkonen Oletko kuullut bannereista? Tiedätkö mitä ne ovat? Ja mitä niillä voi tehdä? Jos vastauksesi on ei, kannattaa lukea eteenpäin. Ja vaikka bannerit olisivatkin jo entuudestaan tuttuja, löytyy tästä kirjoituksesta hyviä vinkkejä miten saat Kotisivukoneen Bannerit -ominaisuudesta enemmän irti.
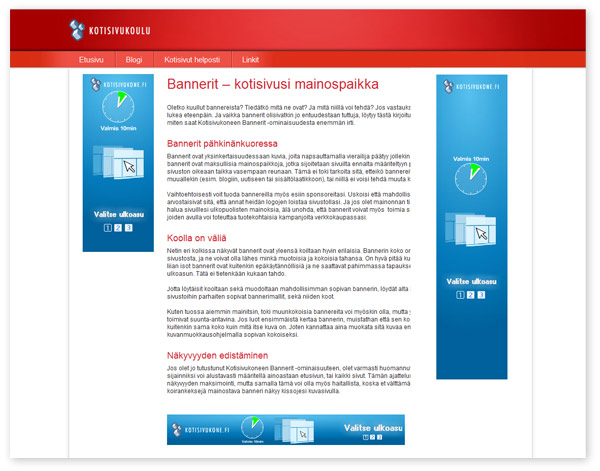
Oletko kuullut bannereista? Tiedätkö mitä ne ovat? Ja mitä niillä voi tehdä? Jos vastauksesi on ei, kannattaa lukea eteenpäin. Ja vaikka bannerit olisivatkin jo entuudestaan tuttuja, löytyy tästä kirjoituksesta hyviä vinkkejä miten saat Kotisivukoneen Bannerit -ominaisuudesta enemmän irti. Bannerit pähkinänkuoressaBannerit ovat yksinkertaisuudessaan kuvia, joita napsauttamalla vierailija päätyy jollekin toiselle sivulle. Yleensä bannerit ovat maksullisia mainospaikkoja, jotka sijoitetaan sivuille ennalta määriteltyyn paikkaan – yleensä sivuston oikeaan taikka vasempaan reunaan. Tämä ei toki tarkoita sitä, etteikö bannereita voisi sijoitella muuallekin (esim. blogiin, uutiseen tai sisältölaatikkoon), tai niillä ei voisi tehdä muuta kuin mainostaa. Vaihtoehtoisesti voit tuoda bannereilla myös esiin sponsoreitasi. Uskoisi että mahdolliset sponsorisi arvostaisivat sitä, että annat heidän logojen loistaa sivustollasi. Ja jos olet mainonnan tielle päätynyt, mutta et halua sivuillesi ulkopuolisten mainoksia, älä unohda, että bannerit voivat myös toimia sisäisinä mainoksina, joiden avulla voi toteuttaa tuotekohtaisia kampanjoita verkkokaupassasi. Koolla on väliäNetin eri kolkissa näkyvät bannerit ovat yleensä koiltaan hyvin erilaisia. Bannerin koko on riippuvainen itse sivustosta, ja ne voivat olla lähes minkä muotoisia ja kokoisia tahansa. On hyvä pitää kuitenkin mielessä, että liian isot bannerit ovat kuitenkin epäkäytännöllisiä ja ne saattavat pahimmassa tapauksessa rikkoa sivujen ulkoasun. Tätä ei tietenkään kukaan tahdo. Jotta löytäisit kooltaan sekä muodoltaan mahdollisimman sopivan bannerin, löydät alta Kotisivukoneen sivustoihin parhaiten sopivat bannerimallit, sekä niiden koot.
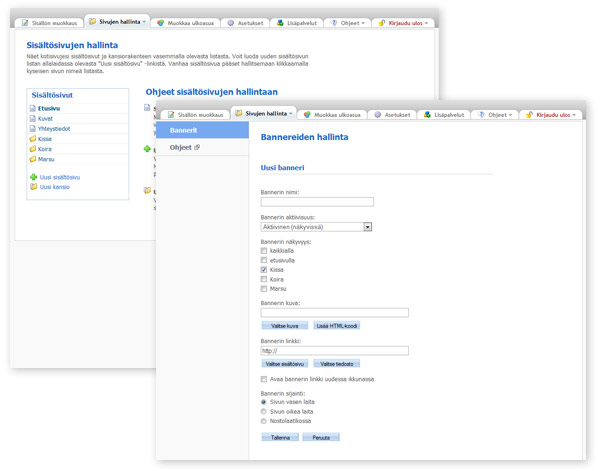
Vasemmassa reunassa suurtaulu 140x350, oikeassa reunassa pidennetty suurtaulu 140x600 ja alhaalla oleva banneri 468x60. Kuten tuossa aiemmin mainitsin, toki muunkokoisia bannereita voi myöskin olla, mutta yllä mainitut esimerkit toimivat suuntaa-antavina. Jos luot ensimmäistä kertaa bannerin, muistathan että sen kooksi muodostuu kuitenkin sama koko kuin mitä itse kuva on. Joten kannattaa aina muokata sitä kuvaa ensiksi kuvanmuokkausohjelmalla sopivan kokoiseksi. Näkyvyyden edistäminenJos olet jo tutustunut Kotisivukoneen Bannerit -ominaisuuteen, olet varmasti huomannut, että bannerin sijainniksi voi alustavasti määritellä ainoastaan etusivun, tai kaikki sivut. Tämän ajattelumaailman takana on näkyvyyden maksimointi, mutta samalla tämä voi olla myös haitallista, koska et välttämättä halua, että koirankeksejä mainostava banneri näkyy kissojesi kuvasivulla. Jotta voisit kohdistaa millä sisältösivulla banneri näkyy, täytyy sinun luoda sivuillesi sisältökansiota. Niiden luomisesta löytyykin jo erillinen artikkeli täältä, joten nyt on hyvä aika lukea tuo juttu muistinvirkistykseksi. Kun olet luonut sivuillesi kansion, ilmaantuu tämän kansion nimi Bannerin näkyvyys -kohtaan. Näin esimerkkinä, jos luot kansion nimeltä ”kissa”, lisäät tähän kansioon yhden sisältösivun joka sisältää kissatietoa, ja sen jälkeen valitset tämän kissa-nimisen kansion bannerin näköpaikaksi, on banneri näkyvillä ainoastaan tällä sisältösivulla, ja näin kissanpäivät eivät muutu koiranilmaksi. Määrä mitä kansioita voit luoda on rajaton, joten voit tehdä useampia bannereita, jotka ovat kohdistettu sivusi eri osioihin sisällön mukaan. Näin ei tarvitse huolehtia siitä, että mainossisältö ei vastaisi itse sivuston sisältöä.
Bannereiden näkyvyyttä kotisivuilla voi jaotella kätevästi sisältökansioiden avulla. Vaihtoehto HTML-koodaamiselleKuten mainitsin aiemmin, bannereilla voi myös helposti esitellä sponsoreitaan, tai omaa kuvakokemaansa. Jotta kuvia saisi sijoiteltua sisältölaatikoihin vasempaan tai oikeaan laitaan, tarvitsisi omata hieman tietoa HTML-koodauksesta. Joskus tämän pelkän koodaus- taikka HTML-sanan mainitseminen saa hienpisarat muodostumaan otsalle. Todistaakseni pointtini, ja tuoden hieman matematiikkaa tähän artikkeeliin, saanenhan käyttää hyväksi M.O.T. (mikä oli todistettava) -lyhennettä. Oli kyseessä sitten sponsorisi logo, taikka viime kesän rantakuva, jotta kuvia näihin sisältölaatikoihin saataisiin käsipelillä (käyttäen HTML:ää), ensimmäinen askel olisi siirtää kuva meidän palvelimelle tiedostoselaimen avulla. Seuraavaksi selvittää kuvan osoite samaisesta tiedostoselaimesta, kopioida HTML-koodi jolla kuvat saa näkymään jostain, sijoittaa kyseinen koodi sisältölaatikkoon ja laittaa aiemmin selvitetty kuvan osoite oikeaan paikkaan HTML-koodin sisäällä. Ja loppusilaukseksi määrittää kuvan koko, että se mahtuu sisältölaatikkoon unohtamatta sitä, että jos lopullisessa koodissa on jotain väärin, voi se rikkoa sivun kokonaan. Huh! Jos kuulostaa liian vaivalloiselta, ja haluat välttää ylimääräisen perspiraation, niin suosittelen lämpimästi bannerien käyttämistä. Bannereilla voi helposti sijoittaa kuvia sivuille, eikä tarvitse huolehtia mistään koodista, koska ominaisuuden hallinnasta löytyvät kaikki tarvittavat työkalut kuvan siirtoon, paikanvalintaan, sekä sijaintiin. Sieltä voi myös kätevästi seurata bannereiden klikkausmääriä. Jos kiinnostuit bannereista, niin voit helposti tilata ominaisuuden sivuillesi hintaan 4€ / kk kotisivujesi ”lisäpalvelut” -välilehdeltä. Lisäohjeita bannerien tekoon löydätte meidän ohjeistamme. |
|
Avainsanat: vinkit, bannerit, markkinointi, verkkomarkkinointi |