Kotisivukoulu
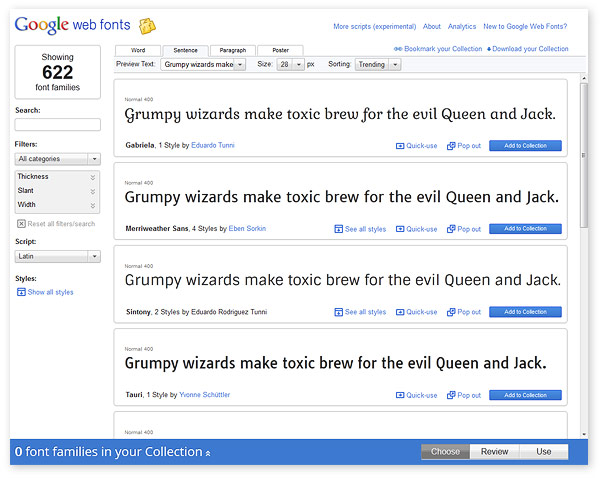
Google-fonttien asentaminen kotisivuilleMaanantai 18.3.2013 - Heikki Tirkkonen Kotisivukoneen ulkoasueditorista löytyy valmiiksi kokoelma erilaisia tekstityylejä (esim. Arial, Georgia sekä Times New Roman) joita voit käyttää sivustollasi. Aina tosin tämä meidän tarjoama fonttikokoelma ei riitä. Näissä tapauksissa voit myös ottaa käyttöön Google-fontit. Kaikki Googlen tarjoamat fontit ovat ns. verkkoystävällisiä. Tämä tarkoittaa sitä, että fontit näkyvät kävijöille juuri sellaisenaan, eivätkä ne vaadi mitään erillistä asennusta kävijän puolelta toimiakseen. Jos siis haluat sivustollesi piristystä lisäfonttien muodossa, löydät tästä kirjoituksesta ohjeet kuinka saat Google-fontit sivustollesi. Suuntaa aluksi osoitteeseen www.google.com/webfonts ja selaa sieltä fonttikokoelmaa läpi.
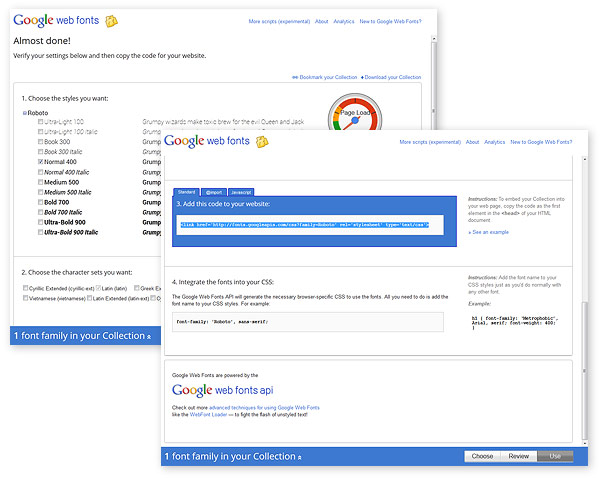
Kun olet löytänyt haluamasi fontin, klikkaa fontin kohdalla "Add to Collection"-linkkiä ja sen jälkeen sivun oikeasta reunasta löytyvää "Use"-linkkiä. Kun uusi näkymä tulee esiin, kopioi talteen tarvittavat koodinpätkät alla olevista kentistä: - "3. Add this code to your website:" - "4. Integrate the fonts into your CSS:"
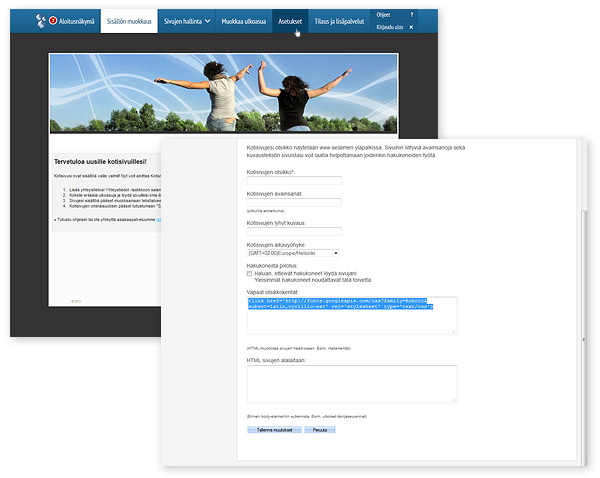
Kun koodit on kopioitu talteen, siirry seuraavaksi kotisivujesi ylläpitotilaan ja sieltä "Asetukset"-lehdelle. Kun “Asetukset”-lehti on auki, seuraa alla olevia ohjeita:
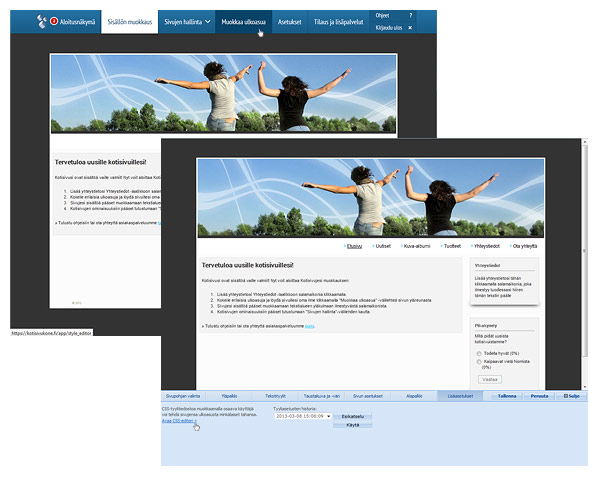
Tämän jälkeen fontti määritetään vielä sivuston CSS-tiedostoon: 1. Klikkaa "Muokkaa ulkoasua"-linkkiä
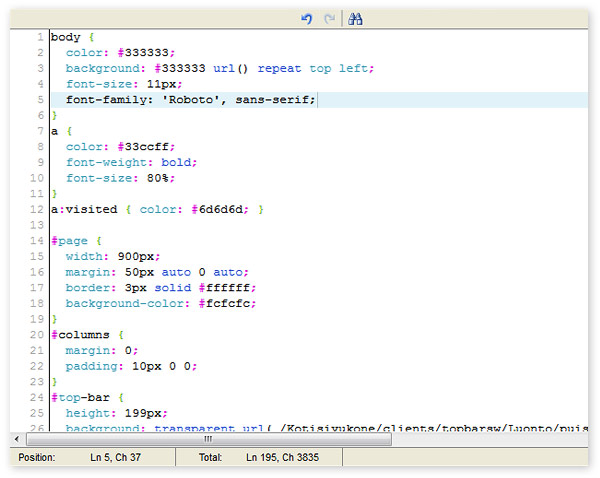
3. Liitä "4. Integrate the fonts into your CSS:"-kentän koodi CSS-tiedostoon riville "font-family: 'xxxxxx', xxxxxx;". Eli korvaa vain tämän rivin kaksi jälkimmäistä määritystä, jossa määritetään sivustolla käytettävä fontti. Jos CSS-tiedostossa ei näy "font-family" kohtaa voi sen lisätä "body"-kohtaan "font size"-rivin alle.
4. Klikkaa vielä "Esikatselu"-painiketta, niin näet toimiiko fontti sivuillasi. Tämän jälkeen voit tallentaa CSS:n "Tallenna CSS"-nappia painamalla. Muistathan, että käsittelet CSS-tiedostoa varoen, sillä vahingon sattuessa sivusto voi mennä rikki. Mikäli olet hieman epävarma mitä olet tekemässä, voit pyytää asiakaspalveluamme tekemään fonttien lisäämisen puolestasi. Tässä tapauksessa muista toimittaa kopioimasi koodinpätkät asiakaspalveluumme, jotta saamme fontit asennettua. |
|
Avainsanat: ulkoasu, fontit, tekstityylit, vinkit, google |